HAO主题留言板信封的更改
AI-摘要
Tianli GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
更新了HAO主题之后,各方面都很满意,但是对于留言板的信封皮肤有点不太喜欢,感觉没有符合整体网站的设计效果。由于本人不是二次元,所以希望更改一下图片内容,从而调整出符合自己喜欢的效果。
更改设置
幸好主题里面提供了更换图片的配置路径,在主题->留言板 设置中,有信签图片相关设置项目:

我将原来的图片保存下来,导入到PS中,根据大小替换了以前的信封图片以及顶部的图片,再配合自己的喜欢的文字,设置弹出高度,完成了整个信封的重新制作。
更改后效果
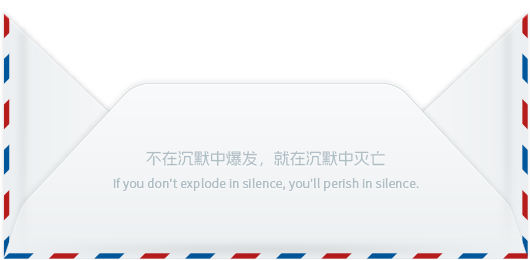
先看看更改后效果吧,经过一阵折腾,调整成了以下样子,打开时:

默认关闭时

也可以查看本站留言板体验。
代码注入
这里我为了改变原来的一些CSS样式,在后台对这部分的CSS样式代码,进行了注入,更改了中间文字部分的边框和背景色,使他们成为一个整体。 需要的可以添加到后台->设置->代码注入->全局 head 标签 里面,代码如下:
<style>
@media screen and (min-width: 600px){
.formmain{
border:none!important;
border-radius:15px!important;
box-shadow: 0 0 10px -5px #bababa!important;
}
}
.comments-main .comments{
border:none!important;
background:#fff!important;
}
</style>
图片以及源文件下载
如果你也想使用一样的图片,下载以下三张图片上传到你的主题设置对应位置: 头部图片:

前半部分图片:

后半部分图片:

如果你也想自己替换一个信封皮肤,以下压缩包内含有PSD源文件,可以找到合适的图片后进行更换。
希望大家都能让自己的网站越来越美!
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 ADYUN
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果